
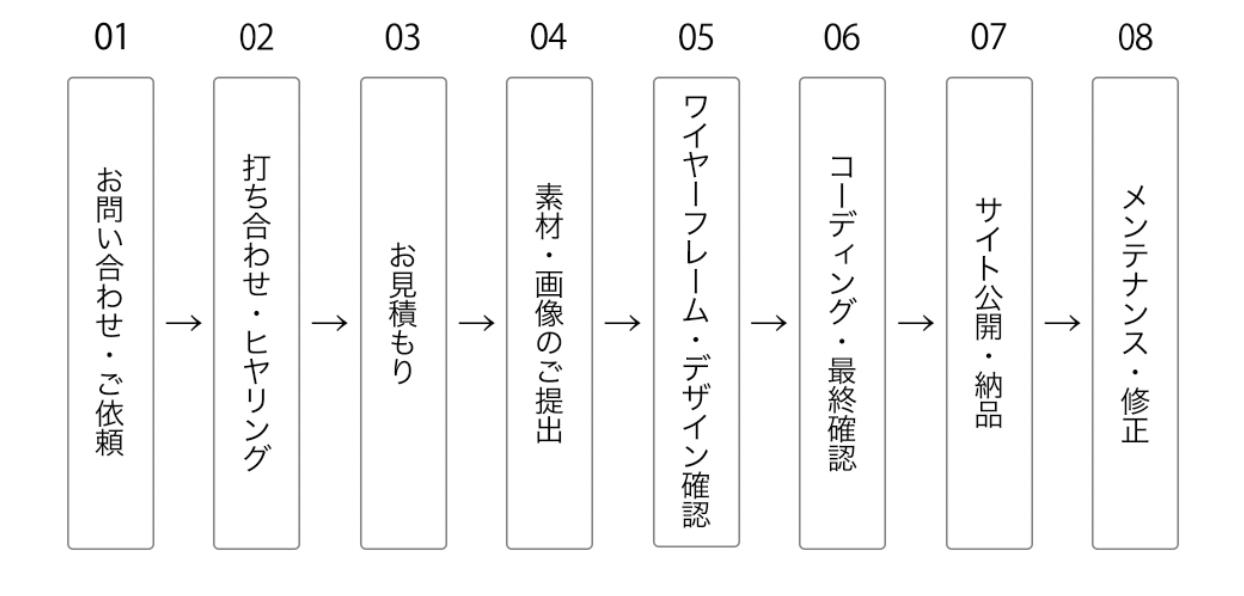
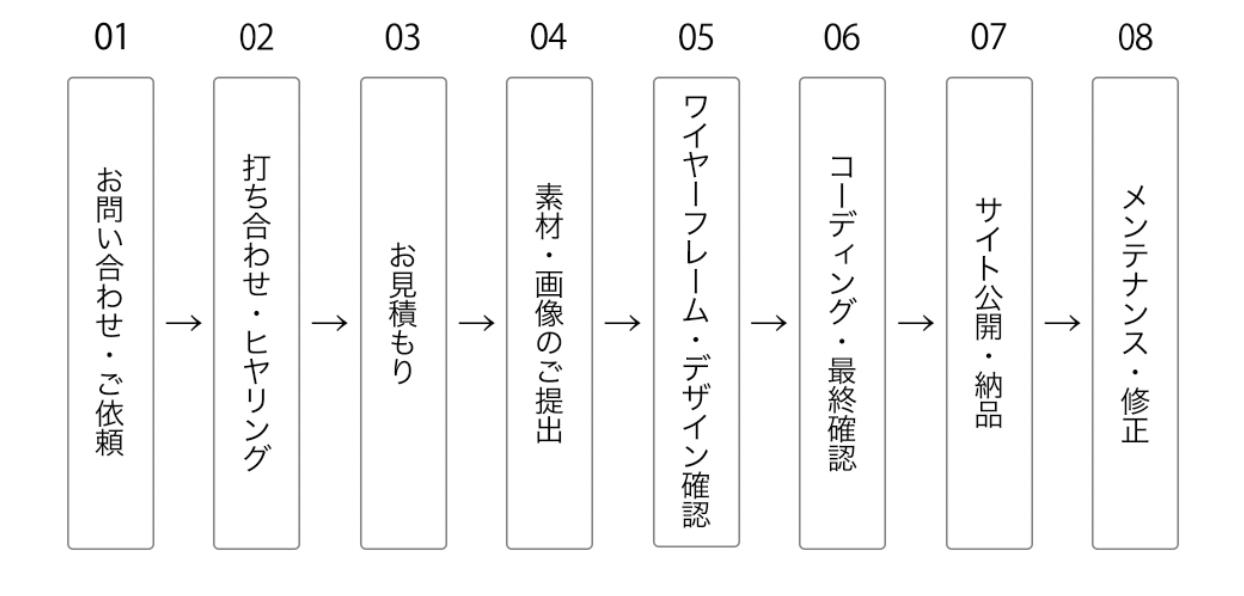
お仕事の流れ

お問い合わせ・ご依頼
お気軽にお問い合わせください。
詳細な情報を事前に入れてくださると、その後の流れがスムーズに進みます。
面倒でしたらヒヤリングの際に効かせて頂くので大丈夫です。
打ち合わせ・ヒヤリング
ご要望を詳しくお聞きします。
イメージや理想などを可能な限り教えていただきたいです。
もちろん、一任して頂くことも可能です。
ここでどれくらい詳細に打ち合わせができるかによって、満足度が変わりますので、予算などは一先ず気にせずに理想をお聞かせください。
お見積もり
ページ数、デザイン、素材の有無によってお値段は変わります。
わかりやすいお見積もりを提出致しますので、ご予算に合わせて追加や削除などを相談しつつ行っていきましょう。
素材・画像のご提出
サイトに使用してほしい素材、テキスト、画像などがありましたらご提出お願い致します。
ない場合はこちらで用意させて頂きますが、有料画像サイトを使う場合など別途お金を頂くこともございます。
ワイヤーフレーム・デザイン確認
ワイヤーフレームとは、大まかな配置図のことです。
ワイヤーフレームでサイトの動線などを確認していただき、納得して頂けたらデザインに入らせて頂きます。
以後、デザインの変更は可能ですがワイヤーフレームの大幅な変更は別途お金を頂くことになりますのでご了承ください。
コーディング・最終確認
ここでコーディングに移らせて頂きます。
完成し次第、お客様に最終的なご確認をして頂きます。
完成後のデザインなどの変更は別途お金を頂くことになりますのでご了承ください。
サイトの公開・納品
ようやくサイトの公開です。
公開前にもう一度確認してから公開させて頂きます。
メンテナンス・修理
公開から1ヶ月間は無料でメンテナンスさせて頂きます。
安心してお任せください。
お問い合わせ